Foreword
In this post we will start our journey on creating an C64 emulator that runs in Android.I will start off providing instructions on how to get the Android development environment, Android Studio, installed.
We will then create our first first screen for our emulator. This will be a mock-up showing a place holder for the memory dump and a step button.
In this post we will not be implementing any functionality to the buttons as yet.
You will realise that in this post and in the next post or two I will be focussing more on the Android enviroment than on actual C64 functionality. However, as we get the hang of the Android development enviroment, I will be focussing more and more on the C64 functionality.
Installing Android Studio
Before we can do any development, we need to install Android Studio.Android Studio is available for Windows, Linux and OSX.
However, to keep focussed, I will only be giving installation instructions for Ubuntu Linux.
If you prefer installation instructions for another operating system, don't despair, there is ample resources on the internet available providing installation instructions for the other Operating Systems.
There is just one thing that might potentially be a pain when using the NDK on Windows for Android Studio. When using the NDK on Windows you need to install Cygwin. But, more on the NDK in a later post.
Before we continue, I just want to provide some general tips when installing on Linux:
- During the installation process, probably a gig or two gets downloaded. So, have a decent Internet connection enabled during the installation.
- 32-bit vs 64-bit Linux: Many resources on the Internet state that you can install Android Studio on 32-bit Linux. In personal experience, though, I encountered endless brick walls when trying to use Android Studio on 32-bit Linux. 64-bit Linux, however, worked with minimal issues. So, please opt to install Android Studio on a 64-bit Linux flavour.
- Using 64-bit Linux, you still need to install a couple of 32-bit libraries. Within Ubuntu, you can install these libraries with the following commmand line: sudo apt-get install lib32z1 lib32ncurses5 lib32bz2-1.0 lib32stdc++6
Lets start with the installation process.
First of all, ensure that you have a workable JDK installed, preferably version 1.8. With workable I mean that if if you type java --version on the command line, it will provide you with the jdk version number.
Next, let us download Android Studio. Go to the web page https://developer.android.com/studio/install.html and scroll towards the end. You will see a link for downloading a linux version of the install.
Having downloaded the zip file, unzip it to any folder. Then via a terminal session, change into the extracted folder, and then into the bin folder.
Then, within the bin folder, execute the following command: ./studio.sh
You will be presented with a setup wizard. Follow the prompts to install Android Studio. During the process additional packages will be downloaded, like the Android SDK. So, ensure that an Internet session is enabled during the installation.
Once the wizard, finishes, you will be presented with the welcome screen:
You will be presented with this screen each time that you start Android Studio.
Needless to say, each time to start up Android studio, you will need to issue ./studio.sh. So, it might be worthwhile to create a desktop shortcut for this command.
Creating a New Project
Let us create a new Android Studio project. This will be the beginning of our emulator's life.On the welcome screen of Android Studio, select Start a new Android Studio project.
On the screen that pops up specify an Application name and a Company Domain. The Company Domain will be the prefix of the package structure.
Click next. On the next screen, the defaults will do:
On the next screen, select Empty Activity:
In the final wizard page, we will also leave the defaults selected:
When you click Finish, Android Studio will be busy a number of seconds to create the new project.
When the IDE has finally settled down, your screen will look similar to the following:
This wizard has just cretaed for you a sample Hello World app. To get an idea how the screen of this app is going to look like, expand the res folder and subsequently the layout folder and then double click on activity_main.xml.
With the design tab selected you will see a approxiamtion of how the screen will look like:
It is now time to design the first screen for our emulator. This screen will show the contents of the memory and show a button for single stepping.
First we need to get rid of the Hello World lable. Click on it and just hit delete.
We want to give our screen a terminal like feel, so first we need to change the background to black. Click on the white empty area and then select background in the properties panel. The screen that pops up allows you to choose a color.
Next, we need to add a gridlayout to the screen. The gridlayout will take care of lining up the visual components for us, so we don't need to do a lot of manual fiddling.
So, on the palette menu click on GridLayout and drag it to the RelativeLayout node in the component tree. Your screen will now look something like the following:
Two properties we need to specify for the GridLayout is the rowCount and columnCount. Specify these properties as follows:
- rowCount: 6
- columnCount: 2
The control we will use for this editbox will be an EditText control. Unfortunatley this component is not available within the pallette menu, so we need to add it manually in xml view.
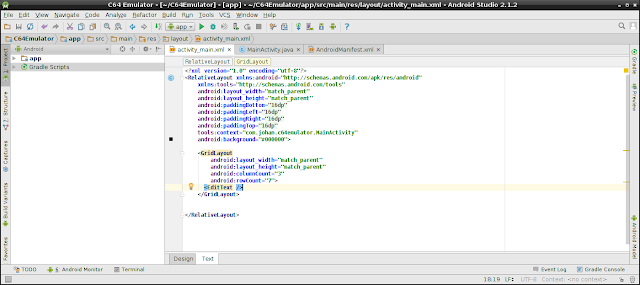
Click on the Text tab which is next to the Design tab. Now, within the GridLayout tag add the tag <EditText />:
If you now switch back to Design View you will see an outline of the added edit box. A couple of additional properties need to be specified for this control:
- row: 0
- column: 0
- hint: Adress
With other IDE environments, you can usually get hold of above mentioned properties quite easy. Within android studio, however, you need to jump through a couple of hoops to apply these properties.
To add these properties, start off by adding a new file within the folder res/drawable called edittextstyle.xml. Type the following content for this file:
<?xml version="1.0" encoding="utf-8" ?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:thickness="0dp"
android:shape="rectangle">
<stroke android:width="3dp"
android:color="#4799E8"/>
<corners android:radius="5dp" />
<gradient
android:startColor="#C8C8C8"
android:endColor="#FFFFFF"
android:type="linear"
android:angle="270"/>
</shape>
Now, go to back to activity_main.xml in xml view and adjust as follows:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.johan.c64emulator.MainActivity"
android:background="#000000">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="6">
<EditText android:layout_row="0"
android:layout_column="0"
android:background="@drawable/edittextstyle"
android:hint="Address" />
</GridLayout>
</RelativeLayout>
With these changes, our edit text component looks better:
Next, select the botton component on the pallette menu and drag it next to edit box component. Switch again from design view to xml view and make sure the button properties is as follows:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.johan.c64emulator.MainActivity"
android:background="#000000">
<GridLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="2"
android:rowCount="6">
<EditText android:layout_row="0"
android:layout_column="0"
android:background="@drawable/edittextstyle"
android:hint="Address" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Refresh Dump"
android:id="@+id/button"
android:layout_row="0"
android:layout_column="1" />
</GridLayout>
</RelativeLayout>
One thing you might notice is that the button is much higher than the edit control, so lets fix that:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
<GridLayout
...
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Refresh Dump"
android:id="@+id/button"
android:layout_row="0"
android:minHeight="0dp"
android:layout_column="1" />
</GridLayout>
</RelativeLayout>
Next, view should add a component for showing the content of the memory. We do this by selecting the Large Text component from the pallette and dragging it to just under the address edit box.
You might release that this action moves the refresh button away from the edit box. We fix this by setting the layout:columnSpan property of the Large Text component to 2.
Currently our text component is displaying the Text Large Text. However, since we are displaying black text on a black background, we won't see anything. To fix, this let us change the color to green giving us a real terminal look. textColor is the property that will do this for us.
We obviously want something more exciting to display than Large Text. What will be more interesting, would be a a simulated dump of hexadecimal, that is a couple of lines starting with a four digit hexadecimal address, followed by 16 hexadecimal numbers. The design view editor won't allow us to add new lines to the text, so let us do it in xml view:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
<GridLayout
...
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="0000 11 22 33 44 55 ff 11 ee 11 22 33 44 55 ff 11 ee\n0010 ff ff ff 00 11 ff ff ff 00 11 11 ff ff ff 00 11"
android:id="@+id/textView"
android:layout_row="4"
android:layout_column="0"
android:layout_columnSpan="2"
android:textColor="#00ff00" />
</GridLayout>
</RelativeLayout>
This results into the following:
The Font we use is too big, so each hex line wraps to the next line. We fix this by setting the textSize property to 12dp:
Almost there, but not quite. The hex numbers doesn't align that well. We need to apply a monospace font. You do this by selecting monospace within the property typeface.
This time, everything looks better:
We are almost finished with our form layout. Just need to add one more button at the bottom of the hex view called 'STEP'.
Running our application
It is finally time for us to try and run our application.It would be nice if we could run it directly on a mobile device. This would require some additional setup, which we will cover in the next post.
For now, we will invoke our application with one of the emulators of Android Studio.
In the top bar hit the play button. You will be provided with the following screen:
If it is a fresh installation of Android studio, the list will probably be empty. In that case click the Create New Emulator button and follow the steps of the wizard. This might involved a download to install the applicable emulator.
After the wizard, you will see an emualtor in the list of emulators, as in the screenshot above.
Click the emulator and then OK. Android Studio will then be busy for a couple of minutes, till an android emulator window opening up eventually simulating an Android starting up. Once started up,our application will show up:
We have just ran our first Android application!
In Summary
In this post we covered the installation of Android Studio.We also created our first mock screen for our emulator and started it within an Android emulator.
In the next post we will be starting this application an a real Android device.
We will also be implementing two 6502 instructions in our emulator, and give it a spin with a small test program.
Till next time!















No comments:
Post a Comment